Este proyecto permite crear una segunda pantalla virtual para mejorar la multitarea. Usa la función "Imagen en Imagen" para visualizar videos en una ventana flotante. La función selectMediaStream() captura contenido de pantalla, y un botón "START" inicia la función. Es una solución sencilla para mejorar la productividad en línea.

¡Hola a todos! Hoy me gustaría presentarles un proyecto increíblemente útil y emocionante en el que he estado trabajando: una herramienta que te permitirá crear una segunda pantalla virtual para mejorar la multitarea y la productividad en línea.
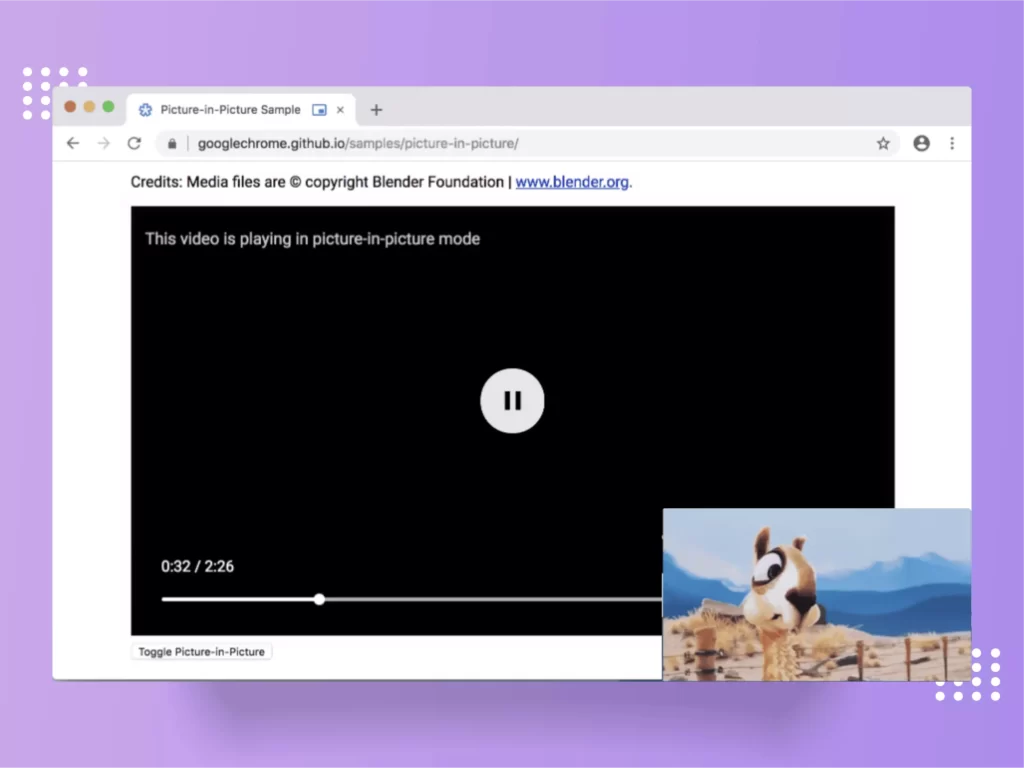
Este proyecto se basa en la función “Imagen en Imagen” (Picture in Picture), un concepto que permite a los usuarios visualizar un video en una ventana flotante, lo cual es ideal para la multitarea ya que esta ventana siempre permanece en la parte superior.

Pero, ¿cómo funciona exactamente esto en términos de código? ¡Déjame explicarte!
En primer lugar, tenemos una función llamada selectMediaStream(). Esta función utiliza la API MediaDevices de los navegadores web y su método getDisplayMedia(), que nos permite capturar el contenido de la pantalla del usuario. Este contenido es luego asignado al objeto srcObject de nuestro elemento de video en HTML. Este método devuelve una Promesa que se resuelve en un MediaStream. Una vez que el metadato del video se ha cargado, se invoca el método play() del elemento de video para reproducir automáticamente el video.
Ahora, hablemos del botón “START”. Este botón tiene un event listener adjunto que se activa cuando se hace clic en él. Una vez que el botón es presionado, se deshabilita temporalmente para evitar que los usuarios hagan clic en él nuevamente. Luego, invocamos el método requestPictureInPicture() en nuestro elemento de video, que comienza la función de Imagen en Imagen. Una vez que esto ocurre, el botón se vuelve a habilitar.
El HTML para este proyecto es bastante sencillo, con un elemento de video y un botón contenidos en un div. El video es donde se mostrará el stream de medios que hemos seleccionado, y el botón es con lo que el usuario interactuará para iniciar la función de Imagen en Imagen.
En resumen, este proyecto ofrece una solución simple pero poderosa para mejorar la multitarea y la productividad en línea. Al crear una segunda pantalla virtual, puedes seguir con tus demás tareas sin perderte de nada. ¡Espero que encuentren este proyecto tan útil y emocionante como yo!